How design and colour can impact your recruitment website
Colour contrast is essential for ensuring effective readability for all users, especially those with visual impairments. Colour contrast is measured as the ratio of difference in brightness between two colours. This ranges from 1:1 (white on white) to 21:1 (black on white). You can find out the requirements for the minimum contrast ratio here as specified by the Web Content Accessibility Guidelines (WCAG). Below, we have listed a variety of tools that can help you ensure that you meet these contrast guidelines.
- WebAIM
https://colourcontrast.cc/
-Colour contrast checker Google Chrome Extension
WebAim Contrast checker
Colour alone is insufficient for indicating importance
Candidates that are visually impaired, including those with color blindness, may be less receptive to color-based visual clues. This includes color-based classification systems. Color-based cues still have their place however, though should be accompanied by semantic and structural cues, such as formatting in bold text, underlining, or use of italics as an accompaniment to colored hypertext.
If you’ve ever used Trello for task management, you may have noticed their accessibility mode, which when switched on displays patterns alongside their color-coded labels.
When it comes to input, labels and instruction are essential
Forms ultimately serve as the primary gateway to your services. It is critical that your forms maximize ease of use and are accessible to all. Usage of instructions and effective labelling ensures all are able to properly submit the required forms, whilst further providing essential context cues for those making usage of screen readers.
Support keyboard navigation
Many website users with motor disabilities as well as visually impaired users may rely upon keyboards to access and navigate through web content.
Symptoms may range from mild essential tremor, to a complete inability to use a mouse. A range of specialty keyboards allow such users to effectively navigate sites without the usage of mice. Keyboard navigation will allow candidates to navigate through the various interactive elements of your website such as links, forms, buttons etc and then continue to engage with each element via keyboard.
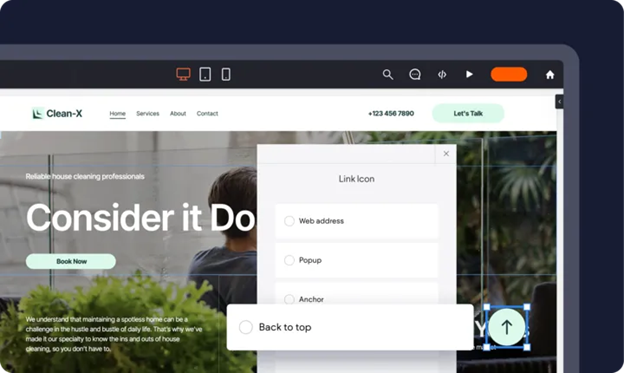
Design usable focus states
Focus states provide useful visual indicators to indicate that interactive elements such as forms or dialogue boxes have been selected. These days browsers tend to apply this by default - typically appearing as a change in outline colour. This indication may be insufficient for ensuring effective usage for all, you may wish to apply a change in background colour, or a stronger border change than what is provided by default. User testing will be essential for achieving the best balance.
Include informative alt text for images and other non-text content
Alt-text enables visually impaired candidates to understand the content of non-text content. This should include not only image descriptions, but transcripts of all written content (for instance regarding screenshots). A screen-reader can read textual content, but without a written description, it won’t be able to provide any detail regarding the content of an image. Moz provides a great guide to alt text which you can check out here.
Employ correct semantic markup for your content
Semantic markup essentially involves using HTML to add meaning to your content so that non-human entities may read it. If you’re not familiar with HTML, don’t worry, your website provider should take care of this for you. It is important however for designers to understand that semantic markups does more than merely enable bots to crawl your content. Some candidates may use assistive technologies that read your site in the very same manner that Google does.